1. Footer Hintergrundfarbe
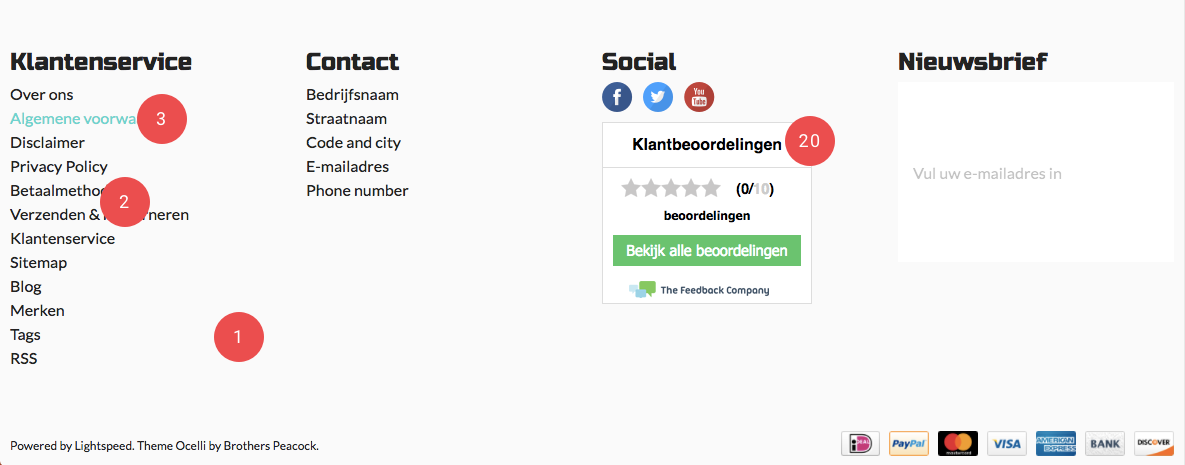
Die Hintergrundfarbe des Footers.
Der Footer ist auf jeder Seite sichtbar und enthält Service Links, einen Textteil, einen Teil für Social Media und für den Newsletter.

keyboard_arrow_down
1. Footer Hintergrundfarbe
Die Hintergrundfarbe des Footers.
2. Footer Farbe
Die Farbe vom Footer Content
3. Footer Aktiv-Farbe
Content-Farbe im Footer, wenn dieser aktiv ist.
4. Footer Überschrift 1
Im Footer die Überschrift im ersten Teil.
5. Footer Überschrift 2
Im Footer die Überschrift im zweiten Teil.
6. Footer Überschrift 3
Im Footer die Überschrift im dritten Teil.
7. Footer Überschrift 4
Im Footer die Überschrift im vierten Teil.
8. Footer Abschnitt 1
Der erste Abschnitt deiner Footer.
9. Footer Abschnitt 2
Der zweite Abschnitt deiner Footer.
10. Footer Abschnitt 3
Der dritte Abschnitt deiner Footer.
11. Footer Abschnitt 4
Der vierte Abschnitt deiner Footer.
12.
13. Blog-Link aktivieren
Aktiviert Blog-Links im Footer.
14. Marken-Links aktivieren
Aktiviert Marken-Links im Footer.
15. Tags-Links aktivieren
Aktiviert Tags-Links im Footer.
16.
17.
18. Footer Text Zeile 1
Im Footer die erste Zeile im Textfeld.
19. Footer Text Zeile 2
Im Footer die zweite Zeile im Textfeld.
20. Footer Text Zeile 3
Im Footer die dritte Zeile im Textfeld.
21. Footer Text Zeile 4
Im Footer die vierte Zeile im Textfeld.
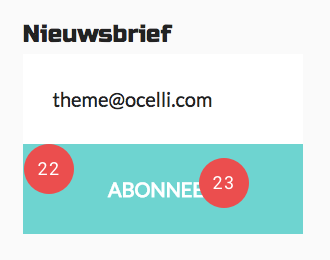
22. Footer Text Zeile 5
Im Footer die fünfte Zeile im Textfeld.
23. Feedback Company Widget id
Die id des Feedback Company-Widgets. Wähle ein responsive Design Widget und kopiere die Nummer der Skriptquelle (z.B. ..widget/45225.js).
24. Kiyoh Widget id
Die id des Kiyoh-Widgets.
25. Hintergrundfarbe Newsletter Button
Die Hintergrundfarbe vom Newsletter Button.

26. Newsletter Textfarbe im Button
Die Farbe vom Text im Newsletter Button.