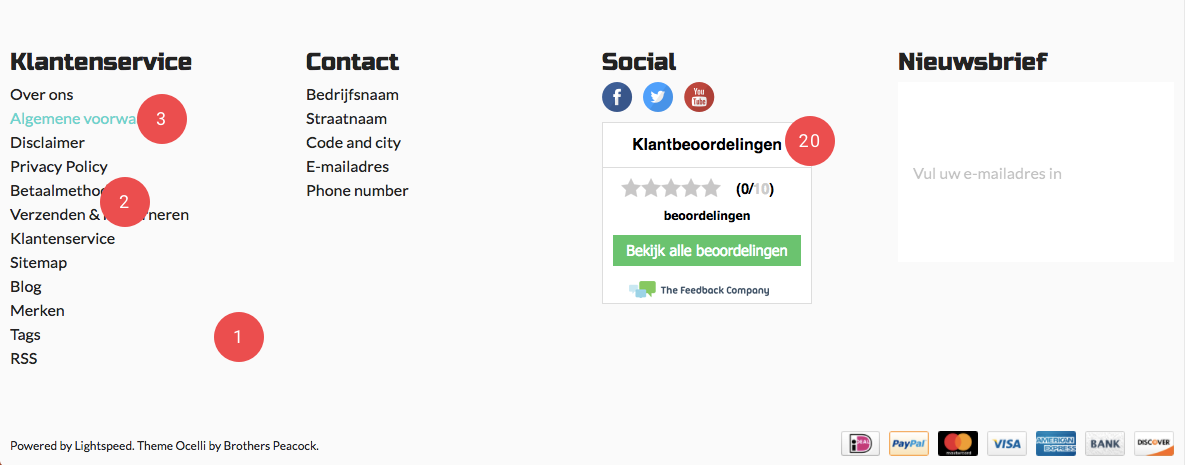
1. Footer achtergrondkleur
De achtergrondkleur van de footer.
De footer is zichtbaar op elke pagina en bestaat uit de service links, de tekst sectie, de sociale sectie, en de nieuwsbrief.

keyboard_arrow_down
1. Footer achtergrondkleur
De achtergrondkleur van de footer.
2. Footer kleur
De tekst kleur van de footer content.
3. Footer actieve kleur
De tekst kleur van de footer content wanneer deze actief is.
4. Footer titel 1
De titel van de eerste sectie in de footer.
5. Footer titel 2
De titel van de tweede sectie in de footer.
6. Footer titel 3
De titel van de derde sectie in de footer.
7. Footer titel 4
De titel van de vierde sectie in de footer.
8. Footer sectie 1
De eerste sectie van de footer.
9. Footer sectie 2
De tweede sectie van de footer.
10. Footer sectie 3
De derde sectie van de footer.
11. Footer sectie 4
De vierde sectie van de footer.
12.
13. Activeer blog link
Activeert de blog link in de footer.
14. Activeer merken link
Activeert de merken link in de footer.
15. Activeer tags link
Activeert de tags link in de footer.
16.
17.
18. Footer tekst regel 1
De eerste regel van de tekst sectie in de footer.
19. Footer tekst regel 2
De tweede regel van de tekst sectie in de footer.
20. Footer tekst regel 3
De derde regel van de tekst sectie in de footer.
21. Footer tekst regel 4
De vierde regel van de tekst sectie in de footer.
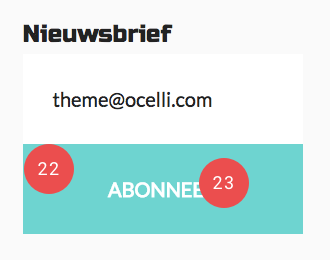
22. Footer tekst regel 5
De vijfde regel van de tekst sectie in de footer.
23. Feedback Company widget id
Het id van de widget van The Feedback Company. Kies een responsive design widget en kopieer het nummer in de script van de broncode (..widget/45225.js).
24. Kiyoh widget id
Het id van de widget van Kiyoh.
25. Achtergrondkleur nieuwsbrief knop
De achtergrondkleur van de nieuwsbrief knop.

26. Tekst kleur nieuwsbrief knop
De tekst kleur van de nieuwsbrief knop.