1. Achtergrondkleur
De achtergrondkleur van de webshop.
Instellingen die overal zichtbaar zijn in de webshop.

keyboard_arrow_down
1. Achtergrondkleur
De achtergrondkleur van de webshop.
2. Achtergrondafbeelding activeren
Activeert de achtergrondafbeelding van de webshop.
3. Achtergrondafbeelding
De achtergrondafbeelding van de webshop.
4. Achtergrond positie
De positie van de achtergrondafbeelding relatief aan het gebruikersscherm.
5. Achtergrond herhalen
De herhaling van de achtergrondafbeelding relatief aan het gebruikersscherm.
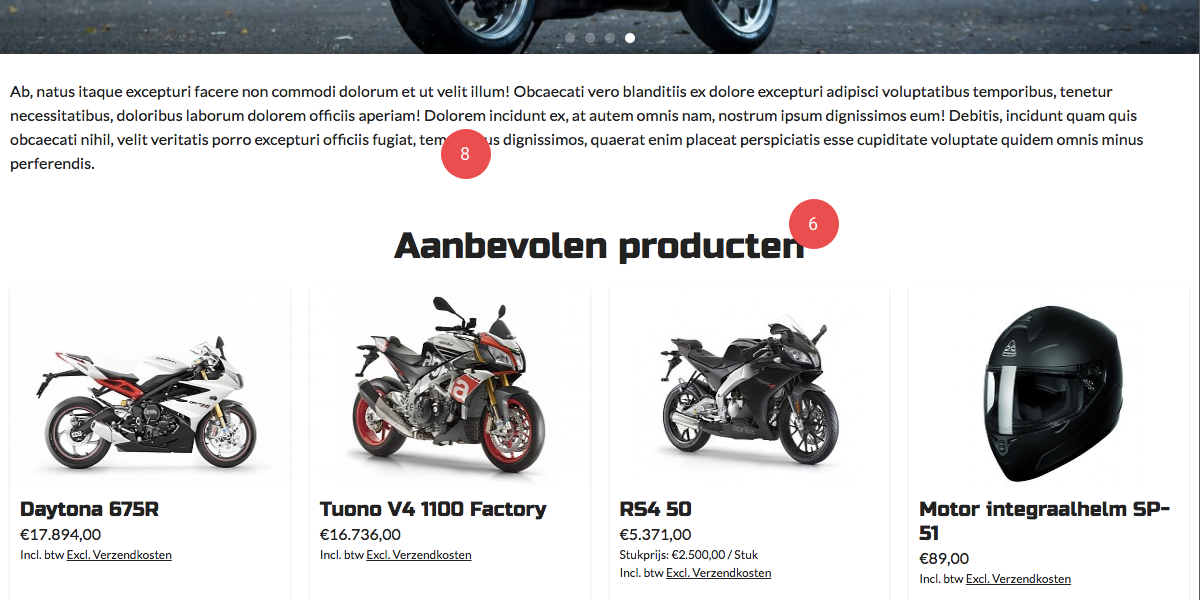
6. Titels lettertype
De font-family van alle titels. Je hebt de mogelijkheid om te kiezen uit alle google webfonts. Bezoek de site voor een duidelijk overzicht, fonts.google.com.
7. Titels lettertype dikte
De lettertype dikte van alle titels. Houd er rekening mee dat de dikte beschikbaar moet zijn. Sommige lettertypes ondersteunen bijvoorbeeld alleen een dikte van 400.
8. Body lettertype
De font-family van de body. Je hebt de mogelijkheid om te kiezen uit alle google webfonts. Bezoek de site voor een duidelijk overzicht, fonts.google.com.
9. Body lettertype dikte
De lettertype dikte van de body. Houd er rekening mee dat de dikte beschikbaar moet zijn. Sommige lettertypes ondersteunen bijvoorbeeld alleen een dikte van 400.
10. Body lettertype kleur
De lettertype kleur van de body.
11. Favicon
De favicon die in het browser tabblad wordt weergegeven. De aanbevolen grootte voor jouw favicon is 32 x 32 pixels.

12. Touch icoon
Het icoon dat op een mobiel toestel wordt weergegeven wanneer de webshop op het startscherm is opgeslagen. De aanbevolen grootte voor jouw touch icoon is 192 x 192 pixels.