1. Footer background color
The background color of the footer.
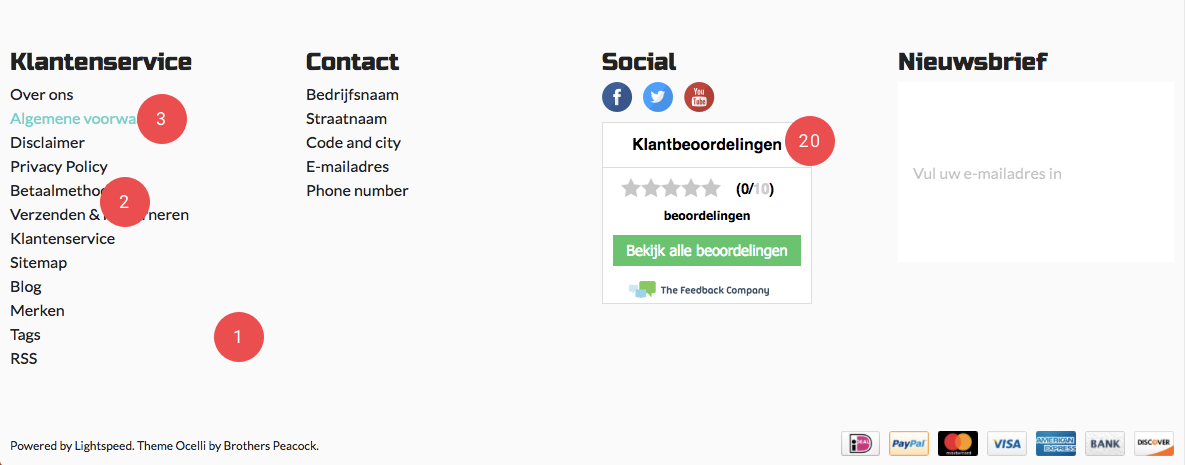
The footer is visible on every page and consists of the service links, text section, social section, and the newsletter.

keyboard_arrow_down
1. Footer background color
The background color of the footer.
2. Footer color
The color of the footer content.
3. Footer active color
The color of the active footer content.
4. Footer heading 1
The title of the 1st section in the footer.
5. Footer heading 2
The title of the 2nd section in the footer.
6. Footer heading 3
The title of the 3rd section in the footer.
7. Footer heading 4
The title of the 4th section in the footer.
8. Footer section 1
The 1st section of the footer.
9. Footer section 2
The 2nd section of the footer.
10. Footer section 3
The 3rd section of the footer.
11. Footer section 4
The 4th section of the footer.
12. Footer section bottom
13. Enable blog link
Enables the blog link in the footer.
14. Enable brands link
Enables the brands link in the footer.
15. Enable tags link
Enables the tags link in the footer.
16. Enable rss link
Enables the rss link in the footer.
17. Enable Brothers Peacock reference
Enables the Brothers Peacock reference in the footer.
18. Footer text line 1
The 1st line of the text section in the footer.
19. Footer text line 2
The 2nd line of the text section in the footer.
20. Footer text line 3
The 3rd line of the text section in the footer.
21. Footer text line 4
The 4th line of the text section in the footer.
22. Footer text line 5
The 5th line of the text section in the footer.
23. Feedback Company widget id
The id of the widget of The Feedback Company. Choose a responsive design widget and copy the number inside the script source (e.g. ..widget/45225.js)
24. Kiyoh widget id
The id of the widget of Kiyoh.
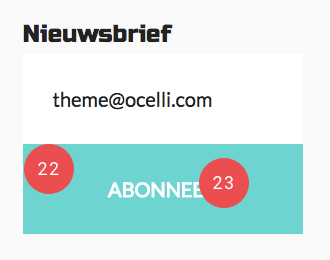
25. Newsletter button background color
The background color of the newsletter button.

26. Newsletter button color
The color of the newsletter button text.